Cascading Drop-Down List in a SharePoint 2010 List
This post explains how to implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and SPServices. To implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and SPServices follow the below steps.
Steps
1. Create a Country custom list
Country List
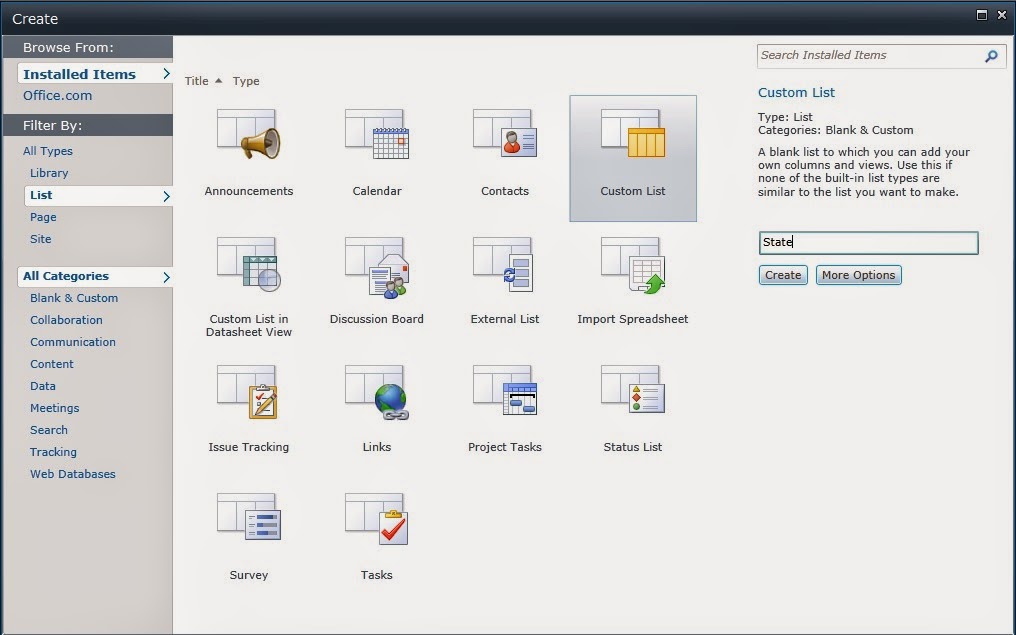
2. Create a State Custom list with a Country lookup column.
Look up Column Settings
State List
3. Download the following jquery files and upload in your Sharepoint site in site Assets library in a folder named JSLibrary(Create the folder if is not present).
jquery-1.4.2.min.js
jquery.SPServices-0.5.7.min.js
4. Create a CascadeDropDownList with Country and State lookup columns.
5. Select the Default New Form under the List tab of the newly created List CascadeDropDownList.
6. Add a HTML Form Web Part and select Edit HTML Source under the Format Text Tab.
7. Copy and Paste the following code in the HTML Editor:
<script language="javascript" src="/SiteAssets/JSLibrary/jquery-1.4.2.min.js" type="text/javascript">
</script> <script language="javascript" src="/SiteAssets/JSLibrary/jquery.SPServices-0.5.7.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "State",
relationshipListParentColumn: "Country",
relationshipListChildColumn: "Title",
relationshipListSortColumn: "ID",
parentColumn: "Country",
childColumn: "State",
promptText: "Choose State...",
debug: true
});
});
</script>












No comments:
Post a Comment